Website development, Design
7 TIPS thiết kế Website đẹp, tăng trải nghiệm người dùng
21/12/2022 - Vy Hoang Cong Nhut
Khi nói đến thiết kế website, có rất nhiều phong cách và hướng khác nhau mà trang web của bạn có thể thực hiện: Từ sang trọng đến tối giản, từ vui tươi và sôi động, hiện đại. Cho dù như thế nào đi nữa thì doanh nghiệp cũng nên áp dụng một số quy tắc cơ bản để thu hút người truy cập và giảm tỷ lệ thoát trang. Bài viết dưới đây sẽ nêu ra 7 mẹo thiết kế website đẹp, giúp tăng trải nghiệm người dùng để trang web của bạn hiệu quả và hấp dẫn hơn trong mắt đối tượng mục tiêu.
1. Giữ cho trang chủ của bạn tối giản và không lộn xộn
Trang chủ của website bạn nên là nơi truyền đạt thông điệp cốt lõi của doanh nghiệp. Người dùng ngày nay không có nhiều thời gian để đọc một đoạn văn bản dài giới thiệu doanh nghiệp. trên một trang web. Thay vào đó, bạn cần chọn ra các từ khóa, câu chữ và hình ảnh quan trọng, nổi bật. Lúc này người dùng sẽ bị thu hút và ghi nhớ những nội dung trên website bạn nhanh hơn.
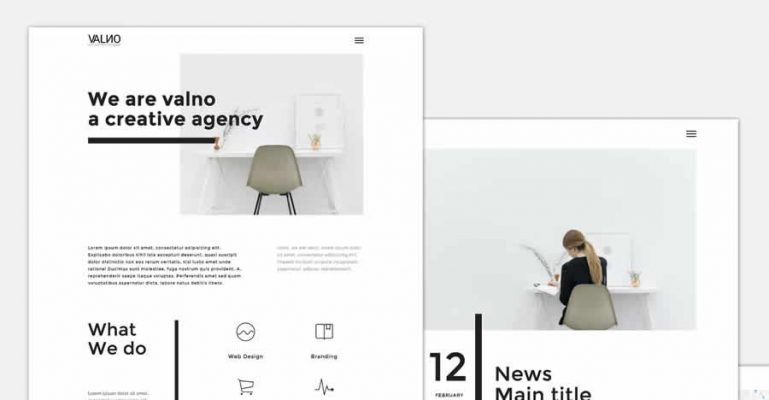
 Hãy chọn ra các từ khoá, hình ảnh quan trọng để đặt lên website
Hãy chọn ra các từ khoá, hình ảnh quan trọng để đặt lên website
Khi học cách thiết kế trang web, những mẹo thiết kế trang web đơn giản này sẽ giúp bạn chia nhỏ nội dung của mình và tạo nên một thiết kế trang chủ đẹp mắt và hấp dẫn:
- Những nội dung quan trọng nên đặt lên đầu: Trung bình, người dùng sẽ dành ra 10 giây để xem một website, nếu trang web không ấn tượng và giải quyết được nhu cầu của họ thì người truy cập sẽ ngay lập tức thoát trang. Khách truy cập nên hiểu trang web của bạn là gì càng sớm càng tốt mà không cần phải cuộn hoặc nhấp vào bất kỳ đâu.
- Sử dụng các khoảng trắng phù hợp: Đặt khoảng trắng ở giữa các yếu tố. Bằng cách để trống một số khu vực, bạn sẽ mang lại cho thiết kế một cảm giác cân bằng và rộng rãi hơn nhiều. Đối với văn bản, hãy tạo ra các đoạn văn có kích thước vừa phải, dễ đọc.
- Chú trọng vào hình ảnh thể hiện thương hiệu, thông điệp: Các phương tiện trực quan như hình ảnh chất lượng cao, nghệ thuật vector hoặc biểu tượng bắt mắt sẽ lập tức thu hút người truy cập, hãy dùng hình ảnh để thể hiện thông điệp, truyền đạt giá trị cốt lõi của doanh nghiệp bạn.
- Thêm lời kêu gọi hành động (CTA): Từ việc mua hàng đến đăng ký, hãy khuyến khích khách truy cập trang web thực hiện hành động mà bạn muốn bằng cách đặt nút kêu gọi hành động (CTA) trên trang chủ.
2. Chú ý đến hệ thống phân cấp thị giác (Visual hierarchy) nếu muốn thiết kế website đẹp

Website Nike áp dụng nguyên tắc thiết kế hệ thống phân cấp một cách hiệu quả
Hệ thống phân cấp (Visual hierarchy) là một nguyên tắc thiết kế quan trọng giúp hiển thị nội dung của bạn một cách rõ ràng và hiệu quả. Thông qua việc sử dụng đúng cấu trúc phân cấp, bạn sẽ có thể thu hút sự chú ý của khách truy cập trang web đến các thành phần trang nhất định theo thứ tự ưu tiên, bắt đầu với phần quan trọng nhất.
Các thành phần chính của hệ thống phân cấp trực quan là:
- Kích thước và trọng lượng: Hãy làm nổi bật nội dung quan trọng của doanh nghiệp bạn, chẳng hạn như tên và biểu tượng doanh nghiệp của bạn, bằng cách làm cho chúng lớn hơn và nổi bật hơn về mặt hình ảnh. Người đọc có xu hướng đưa mắt tới các tiêu đề lớn và in đậm trước, sau đó mới chuyển sang các đoạn văn bản nhỏ hơn.
- Vị trí phần tử: Sử dụng bố cục trang web phù hợp để dẫn mắt khách truy cập của bạn đi đúng hướng. Chẳng hạn, bạn có thể đặt một nút kêu gọi hành động quan trọng ở chính giữa màn hình hoặc đặt Logo của bạn ở đầu trang.
3. Tạo nội dung trang web dễ đọc (Readability)
"Khả năng đọc" (Readability) đo mức độ dễ dàng để mọi người nhận ra các câu và cụm từ của website bạn. Khi khả năng đọc của website cao, người dùng sẽ có thể dễ dàng quét hoặc đọc lướt qua nó. Bằng cách này, việc tiếp nhận thông tin sẽ trở nên dễ dàng hơn. Hãy thử các quy tắc chính sau để tăng khả năng đọc của website bạn:
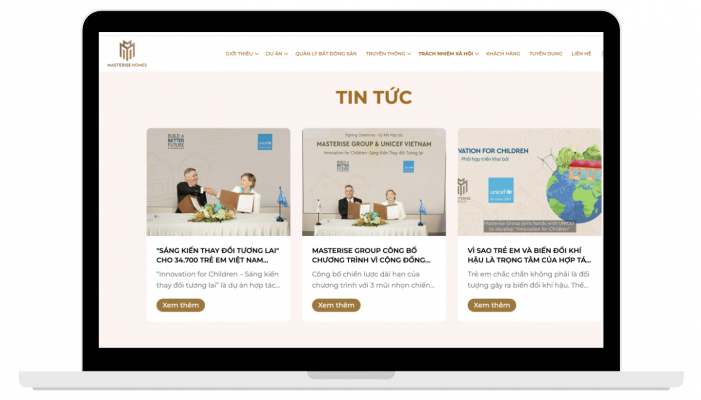
 Readability là một trong những tiêu chí để thiết kế website đẹp, tăng trải nghiệm người dùng
Readability là một trong những tiêu chí để thiết kế website đẹp, tăng trải nghiệm người dùng
- Chú ý vào độ tương phản: Độ tương phản phù hợp giữa màu văn bản và màu nền của website rất quan trọng đối với khả năng đọc cũng như khả năng tiếp cận trang web. Mặc dù bảng màu website của bạn có thể đại diện cho màu sắc thương hiệu doanh nghiệp, nhưng hãy đảm bảo website có đủ độ tương phản giữa các yếu tố. Để làm được điều này, bạn có thể sử dụng các công cụ trực tuyến như Contrast Checker.
- Đừng để phông chữ quá nhỏ: Hầu hết mọi người sẽ gặp khó khăn khi nhìn thấy các phông chữ nhỏ hơn. Một nguyên tắc điển hình cho thiết kế web là giữ cho văn bản nội dung của bạn không bé hơn 16pt. Tuy nhiên, hãy nhớ rằng con số này hoàn toàn phụ thuộc vào phông chữ bạn chọn cho trang web của mình.
- Lựa chọn loại phông chữ: Trên thế giới có đa dạng loại phông chữ được thiết kế. Bạn có thể chọn các phông chữ serif - “chữ có chân”, như Times New Roman phổ biến và dễ nhìn hoặc sans serifs, có nghĩa là chữ “không có chân”. Phông chữ Sans serif thường là lựa chọn tốt nhất cho các văn bản trực tuyến dài – chẳng hạn như văn bản bạn đang đọc. Bạn cũng có thể tạo các cặp phông chữ thú vị bằng cách trộn các loại phông chữ khác nhau lại với nhau sao cho hài hoà, phù hợp.
Ngoài ra còn có nhiều phông chữ hiển thị thiên về khía cạnh trang trí, chẳng hạn như phông chữ viết tay. Nếu bạn định dùng một trong số đó, hãy đảm bảo mình không sử dụng quá mức, để tránh hiệu ứng áp đảo.
- Giới hạn số lượng phông chữ: Không sử dụng nhiều hơn ba kiểu chữ khác nhau trên một trang web. Một số dự án có thể yêu cầu kết hợp phông chữ phức tạp hơn, nhưng quá nhiều kiểu chữ khác nhau thường xuất hiện lộn xộn, làm mất tập trung vào bản sắc thương hiệu của bạn.
- Sử dụng các chủ đề văn bản: Để thiết lập một hệ thống phân cấp rõ ràng, hãy đảm bảo rằng nội dung trang web bằng văn bản của bạn có title heading rõ ràng, kích thước khác nhau - từ một tiêu đề lớn, đến các tiêu đề phụ nhỏ hơn, đến đoạn văn hoặc những nội dung nhỏ khác như các bullet. Điều này không chỉ làm cho việc thiết kế website đẹp hơn mà còn tăng sự logic cho văn bản.
4. Thiết kế website đẹp, dễ điều hướng
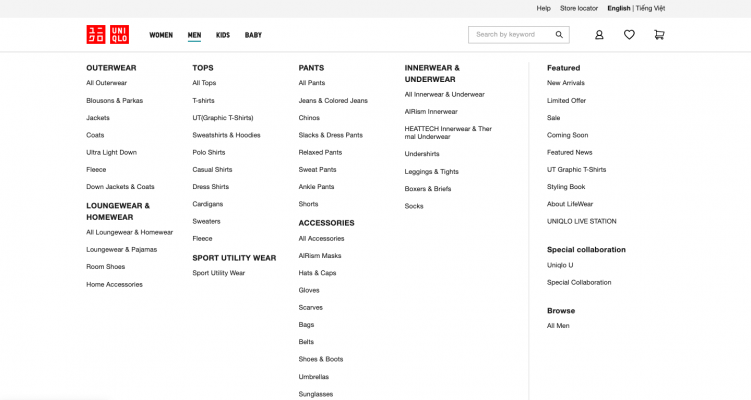
 Menu điều hướng Dropdown trên website của Uniqlo
Menu điều hướng Dropdown trên website của Uniqlo
Điều cuối cùng khi xây dựng một website chính là người dùng của bạn dễ dàng tìm thấy những gì họ đang tìm kiếm. Một trang web có điều hướng tốt chắc chắn sẽ giúp các công cụ tìm kiếm (search engines) lập chỉ mục nội dung website cải thiện đáng kể trải nghiệm người dùng:
- Liên kết logo của bạn với trang chủ: Mẹo thiết kế trang web này là một thông lệ phổ biến mà khách truy cập của bạn sẽ mong đợi, giúp họ tiết kiệm thời gian nhấp chuột lòng vòng để ra trang chủ. Nếu bạn chưa có, hãy liên kết logo của doanh nghiệp bạn đến trang chủ ngay lập tức.
- Lưu ý đến thanh menu của bạn: Cho dù bạn muốn website của mình thiết kế menu theo hướng danh sách ngang cổ điển, hamburger menu hay bất kỳ thứ gì khác, menu website của bạn phải nổi bật và dễ tìm. Ngoài ra, hãy chắc chắn rằng nó được cấu trúc theo tầm quan trọng của từng phần.

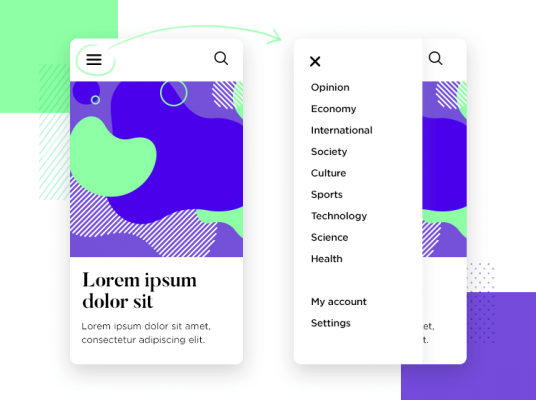
Hamburger menu là một cách thiết kế menu hiệu quả
- Cung cấp một số điều hướng dọc (Vertical navigation): Nếu website bạn thuộc loại cuộn dài, chẳng hạn như website one-page, hãy sử dụng anchor menu. Chỉ với một cú nhấp chuột, người xem sẽ có thể nhanh chóng chuyển đến bất kỳ phần nào của website. Một tùy chọn khác để xem xét là nút “Quay lại đầu trang (Back on top)”. Nút này dẫn khách truy cập lên đầu trang cho dù họ ở đâu trên website của bạn.
- Thêm Website Footer: Website Footer có thể là thứ cuối cùng được nhìn thấy trên trang web của bạn và bạn nên đặt tất cả các liên kết quan trọng của mình ở đó. Điều này có thể bao gồm thông tin liên hệ của bạn, các biểu tượng mạng xã hội có dẫn liên kết hoặc bất kỳ liên kết liên quan nào khác mà người truy cập có thể cần.
>>> Có thể bạn quan tâm: 15 ví dụ về navigation bar bạn cần biết
5. Thiết kế Website Responsive

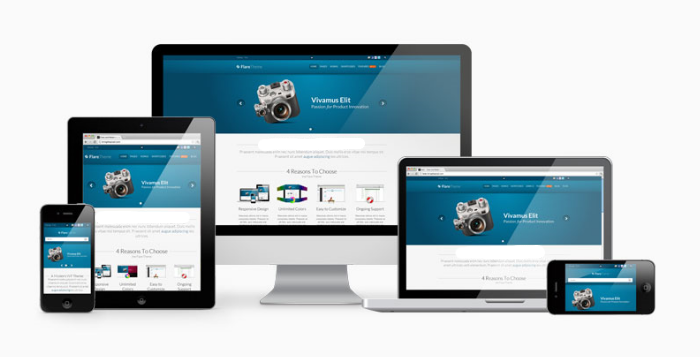
Tăng trải nghiệm người dùng với thiết kế website responsive
Có rất nhiều thiết bị điện từ ngoài kia với đa dạng kích cỡ màn hình. Cho dù người xem truy cập vào website của bạn trên thiết bị nào, hãy đảm bảo website mang đến cho họ trải nghiệm tốt và tương tự nhau. Thay vì bỏ nhiều công sức vào các hoạt ảnh di chuột quá phức tạp có thể làm chậm tốc độ tải trang hoặc nhiều hiệu ứng không hỗ trợ trên mọi thiết bị, tốt hơn hết bạn nên dành thời gian đó để cải thiện UI và UX cho mọi người.
Trang web dành cho thiết bị di động của bạn phải gọn gàng và ít lộn xộn hơn so với phiên bản dành cho máy tính, vì vậy hãy giảm thiểu các thành phần trang và thu nhỏ một số nội dung, chẳng hạn như menu. Ngoài ra còn có các tính năng di động độc đáo mà bạn có thể sử dụng để nâng cao thiết kế di động của mình. Khi thiết kế website với MangoAds, chúng tôi sẽ tự động tạo phiên bản thân thiện với thiết bị di động (Mobile-friendly) cho trang web của bạn để bạn có thể bắt kịp với xu hướng lướt web ngày nay.
6. Giữ cho Typography nhất quán
Khi chúng ta ngồi đọc một cuốn sách, chúng ta mong đợi rằng mỗi trang sẽ theo một trật tự nhất định. Văn bản sẽ có cùng kích thước, được đặt với khoảng cách chính xác và tuân theo cùng một định dạng lặp lại. Cảm giác đồng nhất này giúp chúng ta luôn gắn kết, mang lại trải nghiệm không bị gián đoạn khi đọc qua các trang sách.
Thiết kế chữ hợp lý sẽ khiến tổng thể thiết kế thu hút người xem hơn
Tương tự, kiểu chữ trong thiết kế website cũng cần phải có trật tự và nhất quán. Tiêu đề, văn bản nội dung, liên kết và văn bản khác cần tuân theo cùng một kiểu dáng từ trang này sang trang tiếp theo của một website. Ngoài ra, phần đệm, khoảng cách dòng, kích thước, màu sắc và trọng lượng phải giống hệt nhau đối với một loại nội dung nhất định.
>>> Có thể bạn quan tâm: Tầm quan trọng của Typography trên đối với designer
7. Tìm thêm cảm hứng
Không phải lúc nào doanh nghiệp cũng có nhiều ý tưởng độc đáo, phù hợp để xây dựng website theo ý muốn của mình. Đôi khi bạn sẽ bị mắc kẹt giữa những ý tưởng, và lao vào lối mòn thiết kế. Để tránh sự trì trệ trong sáng tạo, hãy giữ cho đầu óc bạn luôn bận rộn với những thiết kế website đẹp khiến bạn phấn khích.
Một số trang web giúp khơi gợi nguồn cảm hứng của trong thiết kế website có thể kể đến như: Awwwards, Behance, Dribbble, Pinterest... Hãy lên đó xem và theo dõi các nhà thiết kế website yêu thích của bạn trên phương tiện truyền thông xã hội để từ đó có thêm động lực và sự sáng tạo cho website của doanh nghiệp mình.
Tổng kết
Bài viết trên đã cung cấp cho doanh nghiệp 7 mẹo để thiết kế Website đẹp, tăng trải nghiệm người dùng. Hy vọng rằng những thông tin trên sẽ giúp bạn trang bị thêm kiến thức bổ ích trên hành trình xây dựng website chuyên nghiệp cho tổ chức. Nếu doanh nghiệp bạn đang có nhu cầu cải thiện, thiết kế website, hãy liên hệ MangoAds để nhận được tư vấn, hỗ trợ nhiệt tình để đưa ra giải pháp phù hợp với tình hình và ngân sách của doanh nghiệp mình.
>>> Tham khảo thêm: Làm sao để thiết kế website dành cho người không chuyên?
Bài viết liên quan