Website development, UX/ UI
Cách tối ưu trải nghiệm quảng cáo với khách hàng Mù biểu ngữ
24/10/2021 - Vy Hoang Cong Nhut
Các quảng cáo hiển thị quá nhiều trên website có thể ảnh hưởng không tốt đến trải nghiệm người dùng. Những pop up quảng cáo thường gây khó chịu cho người xem và làm gián đoạn thông tin của user. Vì thế nếu bạn muốn người dùng ở lại website của mình lâu hơn, website của bạn cần được thiết kế sao cho các banner quảng cáo thể hiện phù hợp, đúng lúc, đúng chỗ.
Đặc biệt là với các trang tin tức, trang báo online hoặc blog, việc thiết kế vị trí đặt quảng cáo một cách thân thiện là điều rất quan trọng. Vậy, câu hỏi được đặt ra là làm thế nào để quảng cáo xuất hiện mà không làm ảnh hưởng đến trải nghiệm người dùng? Và làm cách nào để biến các quảng cáo trở thành công cụ kiếm tiền hiệu quả cho bạn?
Câu trả lời nằm ở sự kết hợp hoàn hảo giữa trải nghiệm UX và quảng cáo banner. Tuy nhiên, có một số trở ngại trong việc tối ưu banner quảng cáo trên website, điển hình như tình trạng "Mù biểu ngữ". Hãy cùng MangoAds tìm hiểu thêm thông tin dưới đây nhé!
"Mù biểu ngữ" là gì?
Mù biểu ngữ là một trong những trở ngại lớn nhất đối với các nhà sáng tạo nội dung. Đó đơn giản là việc khách hàng truy cập vào website của bạn, bỏ qua các banner quảng cáo một cách có ý thức hoặc vô thức. Bởi vì hầu hết mọi người sử dụng Internet cho một mục đích cụ thể như tìm kiếm thông tin chứ không phải để xem quảng cáo. Đó cũng là lý do khiến họ sẵn sàng bỏ qua những quảng cáo khiến họ phân tâm hoặc không cần thiết hay không phù hợp với thông tin mà họ đang tìm kiếm.
Người dùng lướt web như thế nào?
Có một điều chắc chắn là bạn không thể loại bỏ tình trạng mù biểu ngữ của khách hàng khi họ vào website của bạn! Tuy nhiên, bạn có thể giảm bớt ảnh hưởng của những banner quảng cáo thông qua việc kiểm tra cẩn thận hành vi người dùng trên website.
Để hiểu rõ hơn về cách đọc thông tin của người dùng trên Website, MangoAds đã nghiên cứu được một số mẫu hành vi của người dùng trên website như sau:
MẪU F
Mẫu hình chữ F có thể phân biệt được bằng những điều sau:
- Người dùng bắt đầu bằng cách đọc theo chuyển động ngang, qua phần trên của vùng nội dung. Đó là những gì định hình thanh trên cùng của chữ F.
- Sau đó, mọi người di chuyển xuống trang và đọc theo chuyển động ngang thứ hai với diện tích ngắn hơn so với chuyển động trước đó. Điều này định hình thanh dưới của chữ F.
- Kết thúc, người dùng đọc lại nội dung theo chuyển động dọc. Đó là một quá trình quét thông tin di chuyển chậm và xuất hiện dưới dạng một đường thẳng đứng dày đặc trên công cụ bản đồ nhiệt về sự theo dõi của mắt.
Các tác động chính của mô hình F là:
- Những dòng đầu tiên của nội dung thu hút nhiều sự chú ý hơn những dòng văn bản tiếp theo trên cùng một trang.
- Một vài từ đầu tiên ở bên trái của mỗi câu nhận được nhiều sự chú ý hơn những từ tiếp theo nằm bên phải trên cùng 1 dòng.
Mọi người đọc nội dung theo hình chữ F vì:
- Họ muốn nhanh chóng nắm bắt nội dung chính, sàn lọc các nội dung không quan trọn và lướt qua.
- Người dùng muốn đọc nhanh hơn và tiết kiệm thời gian cho mình.
- Người dùng không quan tâm đến tất cả các từ có trong văn bản, họ chỉ muốn tìm một từ khóa cụ thể.
Hầu hết mọi người đều muốn đọc xong một văn bản nhanh hơn nhiều so với thời gian dự đoán và chuyển sang một hoạt động khác. Ngoài ra, đa phần người dùng đều muốn tìm kiếm câu trả lời nhanh từ Google Tìm kiếm thay vì phải đọc một cuốn tiểu thuyết về một chủ đề cụ thể.
THIẾT KẾ GUTENBERG
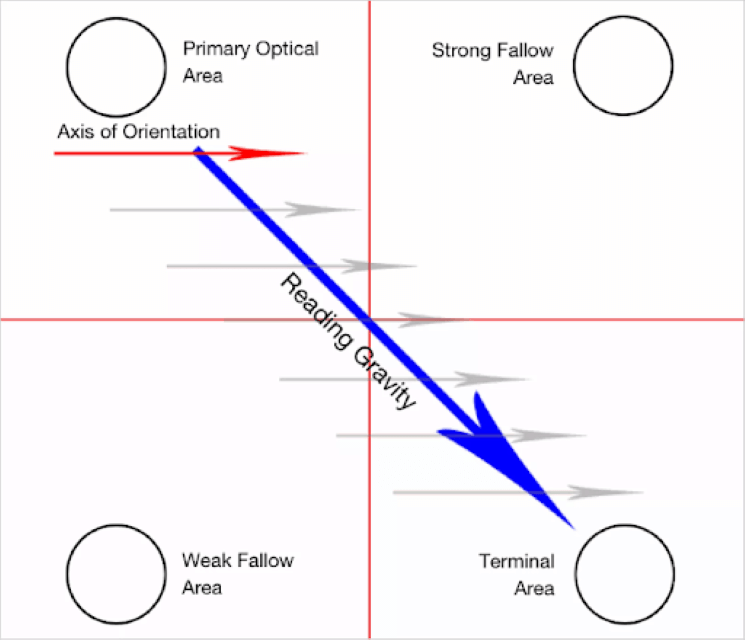
Theo mô hình Gutenberg, một trang dày đặc nội dung được chia thành 4 góc: vùng quang học chính, vùng bỏ qua nhiều, vùng bỏ qua ít và vùng cuối.
 Hình 1: Cách đọc nội dung theo thiết kế Gutenberg
Hình 1: Cách đọc nội dung theo thiết kế Gutenberg
Vùng quang học chính là phần trên cùng bên trái của trang. Nó là phần đầu tiên thu hút sự chú ý của người xem khi họ truy cập website. Tiếp theo, người dùng hướng sự chú ý đến góc phần tư thứ hai (khu vực bỏ qua nhiều) ở phần trên cùng bên phải của trang. Trong hầu hết các trường hợp, đây là nơi người dùng thường xuyên bỏ qua khi đọc nội dung trên website.
Phần tiếp theo ở phía dưới bên trái là khu vực bỏ qua ít. Nhìn chung, người dùng không quá chú ý đến phần này. Cuối cùng, chúng ta có khu vực vùng cuối ở phần dưới bên phải của trang. Đây là vị trí hoàn hảo để đặt lời kêu gọi hành động (CTA) của bạn hoặc đặt các banner quảng cáo .
Ngoài ra bạn cần lưu ý rằng những kiểu đọc ở trên chủ yếu tồn tại trong các website có nhiều văn bản và phân bố đều. Trong trường hợp bạn có tạo hệ thống phân cấp trực quan cho nội dung website của mình, mô hình Gutenberg sẽ không còn nữa.
Trong trường hợp này, nơi mắt người dùng nhìn vào đầu tiên chính là điểm thu hút nhất. Sau đó, mắt của họ sẽ hướng đến block có trọng lượng thị giác (Trọng lượng thị giác hay còn gọi là sức nặng thị giác là ảo giác về độ nặng nhẹ dựa vào cảm nhận, cảm giác). Tương tự như vậy, mắt họ sẽ lần lượt hướng nhìn từ điểm có trọng lượng thị giác lớn, đến trọng lượng thị giác nhỏ.
Nói về điều này, theo nghiên cứu về chuyển động mắt, khách truy cập trang web đã dành 2,6 giây để đọc lướt nội dung website trước khi chuyển sang một phần cụ thể của bài viết. Năm phần thu hút nhiều sự chú ý nhất của họ là:
- Logo (6,48 giây)
- Các block điều hướng chính (6,44 giây)
- Thanh tìm kiếm (6 giây)
- Nội dung viết (5,59 giây)
- Hình ảnh chính của trang web (5,94 giây)
Tìm các điểm "mù"
Các công cụ usability testing và top eye tracking có thể giúp bạn đánh giá hiệu suất của quảng cáo mà bạn đặt trên website của mình. Bạn có thể theo dõi các chuyển động quang học của người dùng và phân tích chúng để cải thiện tỷ lệ chuyển đổi. Đó là một trong những cách tốt nhất để đánh bại tình trạng mù biểu ngữ.
Ngoài ra bạn có thể thu thập thông tin chi tiết có giá trị về:
- Loại nội dung thu hút sự chú ý từ người dùng.
- Các block trên website nơi khách truy cập tập trung vào.
- Các block trên website mà khách truy cập thường xuyên bỏ qua.
Những thông tin chi tiết này đóng vai trò then chốt trong việc hiểu các khía cạnh gây mù biểu ngữ.
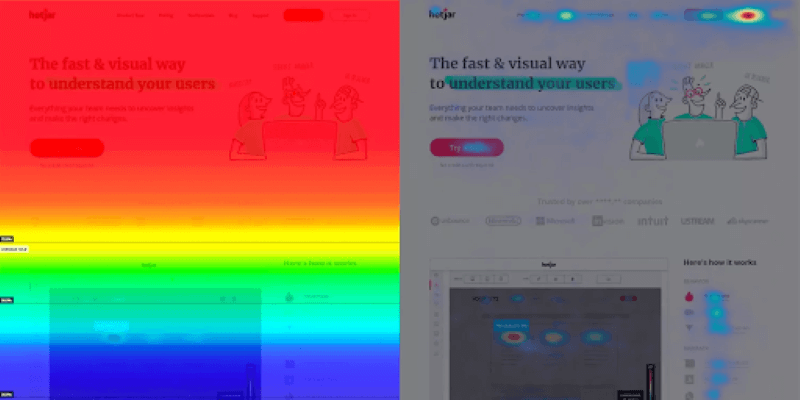
Với công cụ eye tracking, bạn có thể tạo bản đồ nhiệt hiển thị các phần trên website, để hiểu được nơi mà khách hàng tập trung nhiều nhất, nơi khách hàng thường bỏ qua (điểm mù).
 Hình 2: Bản đồ nhiệt giúp bạn biết được phần nào được người xem theo dõi nhiều và phần nào hay bị bỏ qua
Hình 2: Bản đồ nhiệt giúp bạn biết được phần nào được người xem theo dõi nhiều và phần nào hay bị bỏ qua
Nếu điểm mù bao gồm các đơn vị quảng cáo, bạn cần xem xét lại bố cục website của mình.
Nghĩ về người dùng của bạn
Hãy tự hỏi bản thân những câu hỏi để lựa chọn vị trí đặt của quảng cáo:
- Người dùng đang cố gắng đạt được điều gì khi truy cập website của bạn?
- Người dùng làm gì khi họ truy cập website của bạn?
- Sự chú ý của họ tập trung ở đâu?
- Làm cách nào để kết hợp quảng cáo mà không ảnh hưởng đến trải nghiệm của người dùng?
- Làm cách nào để giữ cho website của bạn được xếp hạng cao và nội dung hấp dẫn?
Hãy thử suy nghĩ như người dùng của bạn và bạn có thể xem xét lại các vị trí đặt quảng cáo của mình sao cho hợp lý. Nếu mọi người có thể nhanh chóng tìm thấy điều họ cần tìm kiếm ngay cả với các quảng cáo banner, họ sẽ tiếp tục quay lại website của bạn trong tương lai.
Bạn cần đặt quảng cáo của mình gần với nội dung mà người dùng của bạn yêu thích và đảm bảo rằng họ có thể dễ dàng tìm thấy nội dung mà họ đang tìm kiếm.
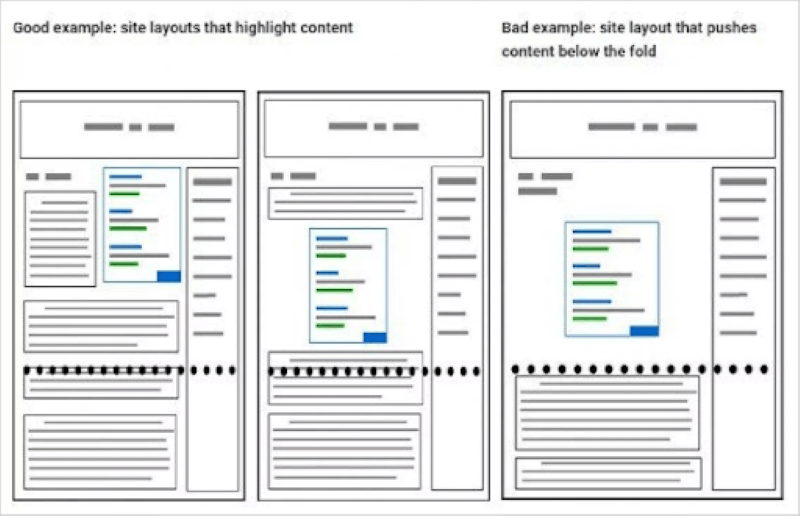
Google support khuyên bạn nên đặt quảng cáo biểu ngữ trong màn hình đầu tiên của các trang. Ngoài ra, sau khi kiểm tra 1,5 triệu bản sửa lỗi theo eye tracking từ hàng trăm website, chuyên gia Nielsen Norman Group phát hiện ra rằng mọi người thường dành sự chú ý đầu tiên vào phần đầu trang khi họ truy cập vào một website.
 Hình 3: Đặt quảng cáo biểu ngữ trong màn hình đầu tiên của các trang
Hình 3: Đặt quảng cáo biểu ngữ trong màn hình đầu tiên của các trang
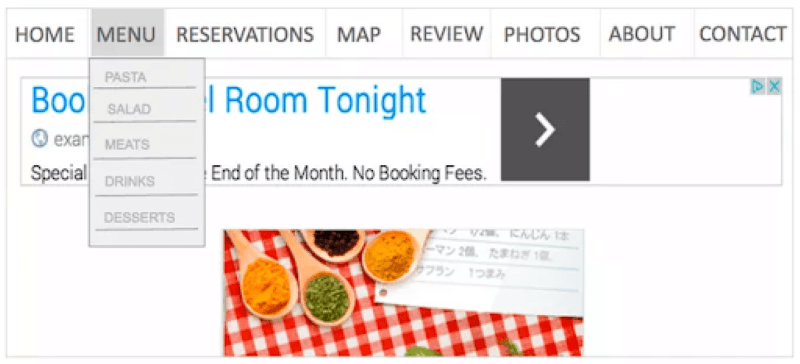
Hãy nhớ rằng khi bạn đặt một quảng cáo trên website của mình, bạn không được phép khuyến khích người dùng nhấp vào quảng cáo đó một cách bất hợp pháp. Điều này cũng có nghĩa là bạn không được phép tạo ra các quảng cáo “bắt chước” nội dung bài viết với mục đích thu hút người xem nhấp vào các quảng cáo đó. Do đó, hãy hết sức cẩn thận cách bạn đặt phần còn lại của trang gần với quảng cáo, chẳng hạn như nút điều hướng, trình phát video, menu thả xuống hoặc ứng dụng gần quảng cáo vì chúng có thể dẫn đến những nhấp chuột không cố ý.
 Hình 4: Việc khuyến khích người dùng nhấp vào quảng cáo của mình là bất hợp pháp
Hình 4: Việc khuyến khích người dùng nhấp vào quảng cáo của mình là bất hợp pháp
Ngay cả khi bố cục trang của bạn vô tình dẫn đến nhấp chuột tình cờ, bạn vẫn có thể nhận được thông báo vi phạm.
Là một nhà xuất bản nội dung, bạn cũng không được phép thực hiện các hình thức bất hợp pháp nhằm thu hút sự chú ý của người xem đến các banner quảng cáo của mình. Ví dụ:
- Hoạt ảnh bắt mắt, rực rỡ thu hút ánh nhìn của người dùng đến quảng cáo.
- Mũi tên hoặc các biểu tượng khác trỏ đến quảng cáo.
Bạn cũng nên tránh xây dựng bố cục website theo hướng quảng cáo ở trên và nội dung thì bị đẩy xuống dưới. Với kiểu bố cục đó, mọi người không thể phân biệt được đâu là nội dung hay đâu là quảng cáo.
Nên đặt quảng cáo ít hay nhiều?
Một số trang web đặt kín quảng cáo trên khắp các trang. Tuy nhiên, mọi người chỉ có thể chú ý đến một lượng quảng cáo nhất định mỗi ngày. Vì vậy tại sao bạn lại phải cố gắng nhồi nhét nhiều loại quảng cáo vào website của bạn làm gì?
Đừng bao giờ đặt UX ở vị trí thứ hai nếu bạn muốn việc kinh doanh online của mình mang lại lợi nhuận. Đó chính là lý do vì sao bạn nên chú trọng đến việc nâng cao trải nghiệm của người dùng hơn là doanh thu từ quảng cáo.
Thay vì chèn nhiều quảng cáo nhất có thể, bạn cần có số lượng đơn vị quảng cáo tối thiểu và tập trung vào việc tối ưu hóa chúng để tăng tỷ lệ chuyển đổi. Bạn cần đặt những quảng cáo mà bạn cho là người dùng muốn xem và chèn chúng vào những nơi mà khách hàng có thể muốn xem.
Đảm bảo rằng những quảng cáo mà bạn chèn vào phải phù hợp với nội dung bài viết. Nếu một quảng cáo đáp ứng được mong muốn của người dùng, họ sẽ nhấp vào nó. Khi một quảng cáo có liên quan đến nội dung, nhiều khả năng nó sẽ đáp ứng mong muốn hoặc nhu cầu của khách truy cập, điều này sẽ khiến họ nhấp vào banner quảng cáo của bạn ngay từ đầu.
Tương tự như với nội dung bài viết, chất lượng quan trọng hơn nhiều so với số lượng. Trong trường hợp bạn muốn chèn nhiều quảng cáo hơn cho các website của mình, bạn cần phải xây dựng lại bố cục cho trang và tìm ra những cách mới để chèn quảng cáo mà không gây phản cảm hoặc làm ảnh hưởng đến trải nghiệm người dùng.
Đó chính là những chia sẻ của MangoAds về cách tối ưu trải nghiệm người dùng khi họ đang trong trạng thái Mù biểu ngữ. Hy vọng những thông tin trên có thể giúp bạn tối ưu trải nghiệm quảng cáo trên trang web một cách hiệu quả nhất. Cảm ơn các bạn đã luôn theo dõi chúng tôi.
Bài viết liên quan